به عبارت ساده سی اس اس (CSS) زبانی است که با استفاده از آن می توان ظاهر کدهای زبان های Markupیی همچون اچ تی ام ال را تغییر داد. در واقع اچ تی ام ال (HTML) ساختار یک صفحه از وب سایت را ایجاد می کند و این در حالی است که سی اس اس (CSS) نحوه به نمایش در آمدن عناصر مختلف زبان اچ تی ام ال (HTML) را مشخص می سازد:

برای روشن شدن مطلب، زبان اچ تی ام ال (HTML) را به اسکلت یک ساختمان تشبیه می کنیم. همانطور که در تصویر فوق می بینیم اسکلت ساختمان عاری از هرگونه زیبایی ظاهری فقط چهارچوب اصلی ساختمان را مشخص می سازد. در سمت چپ، همان سازه را می بینیم که با اعمال قوانین سی اس اس (CSS) ظاهری متفاوت به خود گرفته است. همانطور که در سمت چپ تصویر می بینیم با اعمال سه سری متفاوت از قوانین سی اس اس (CSS) توانسته ایم ساختاری یکسان را به سه مدل مختلف نمایش دهیم.
زبان CSS مخفف واژگان Cascading Style Sheet به معنی "الگوهای آبشاری" است. علت اختصاص صفت Cascading به معنی "آبشاری" به این زبان این است که قوانین این زبان به صورت آبشاری یا از بالا به پایین اعمال می شوند. برای روشن شدن این مسئله ابتدا نیاز است تا راه های مختلفی که از آن طریق می توان کدهای سی اس اس (CSS) را روی یک سند اچ تی ام ال (HTML) اعمال کرد مورد بررسی قرار دهیم:
به طور کلی سه راه برای استفاده از کدهای سی اس اس در یک سند اچ تی ام ال وجود دارد که عبارتند از:
1. Inline: منظور از این اصطلاح این است که می توان کدهای سی اس اس (CSS) را در قالب Attribute، داخل تگ های اچ تی ام ال (HTML) استفاده کرد. برای روشن شدن این مطلب کد زیر را مد نظر قرار می دهیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Netshahr</title>
</head>
<body>
<p style="font-family:Tahoma; font-size:20px;">این یک پاراگراف است</p>
</body>
</html>
همانطور که می بینیم داخل تگ آغازین <p> کلیدواژه style را نوشته و یک علامت مساوی مقابل آن قرار می دهیم. سپس داخل علامت های " " به هر تعداد Property که بخواهیم می توانیم مورد استفاده قرار دهیم و آن ها را با یک فاصله از یکدیگر جدا می سازیم. تا حد ممکن استفاده از این نوع نوشتن کدهای سی اس اس (CSS) توصیه نمی شود چرا که اگر بخواهیم روزی مقادیر یک تگ را تغییر دهیم، می بایست شروع به ویرایش کلیه کدهای سی اس اس (CSS) در کلیه فایل های اچ تی ام ال (HTML) نماییم.
2. Internal: منظور از این اصطلاح این است که می توان کلیه کدهای سی اس اس (CSS) را در تگ <head> یک سند اچ تی ام ال (HTML) نوشت:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Netshahr</title>
<style>
body{
background-color:#fff;
}
p {
font-family:Tahoma;
font-size:20px;
}
</style>
</head>
<body>
<p>این یک پاراگراف است</p>
</body>
</html>
در نسخه های قبلی اچ تی ام ال (HTML) برای تگ <style> می بایست از Attribute یی تحت عنوان type استفاده می کردیم اما در نسخه 5 اچ تی ام ال دیگری نیازی به این Attribute نیست و فقط کافی است تا تگ های <style> و <style/> را داخل تگ <head> و <head/> بنویسیم.
همانطور که در کد فوق می بینیم، Selector ها یا همان body و p و ... را به صورت مجزا از یکدیگر نوشته و مقادیر مرتبط با هر یک از آن ها را داخل علامت های {} نوشته ایم.
به طور کلی این نوع نوشتن کدهای سی اس اس (CSS) نسبت به روش Inline به مراتب بهتر است اما این در حالی است که این نوع کدنویسی فقط برای تگ های یک صفحه از اچ تی ام ال (HTML) مناسب هستند و اگر بخواهیم کدهایی بنویسیم که برای کل سایت مناسب باشند می بایست روش سوم را مد نظر قرار دهیم.
3. External: منظور از این اصطلاح این است که می توان کلیه کدهای سی اس اس (CSS) را داخل فایلی با پسوند css قرار داد سپس در تگ <head> سند اچ تی ام ال (HTML) خود به آن فایل لینک داد. برای این منظور یک فایل جدیدی ساخته و حتماً پسوند آن را css. قرار می دهیم. به طور مثال در این آموزش نام main.css را در نظر می گیریم. سپس کدهای سی اس اس (CSS) خود را به صورت زیر وارد آن می کنیم:
body {
font-family:Tahoma;
}
p {
font-size:20px;
}
h2 {
background-color:#fff;
}
حال فایل اچ تی ام ال را به صورت زیر تکمیل می کنیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Netshahr</title>
<link type="text/css" rel="stylesheet" href="/css/main.css">
</head>
<body>
<p>این یک پاراگراف است</p>
</body>
</html>
همانطور که در کد فوق می بینیم، داخل تگ <head> و <head/> از تگ دیگری تحت عنوان <link> استفاده کرده ایم. داخل تگ <link> از سه Attribute مختلف تحت عناوین type، rel و href استفاده کرده ایم. لازم به ذکر است که در نسخه 5 اچ تی ام ال (HTML) نیازی به type نیست اما اگر بخواهیم از نسخه های قبلی اچ تی ام ال استفاده کنیم می بایست از این Attribute استفاده کرد. وظیفه href این است که آدرس فایل سی اس اس را به فایل اچ تی ام ال معرفی می کند. rel مخفف واژه relationship به معنی "رابطه" است. مقداری که برای این Attribute می بایست مد نظر قرار دهیم stylesheet است (لازم به ذکر است که تگ <link> نیاز به تگ پایانی </link> ندارد).
از این پس حتی اگر سایت ما حاوی یکصد صفحه مختلف باشد، فقط کافی است تا با قرار دادن تگ <link> در بخش <head> هر فایل، کدهای سی اس اس (CSS) را در آن صفحه اعمال کرد و چنانچه به طور مثال بخواهیم یک تغییر کوچک ایجاد کنیم، فقط کافی است تا آن تغییر را در main.css اعمال کنیم و از آن پس در کلیه فایل های اچ تی ام ال (HTML) سایت، آن 10111213039 , 80167643تغییر اعمال خواهد شد.
راه کار دومی که برای برقراری ارتباط مابین فایل اچ تی ام ال (HTML) و سی اس اس (CSS) وجود دارد استفاده از دستور import است. برای این منظور کد زیر را وارد فایل اچ تی ام ال (HTML) می کنیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Netshahr</title>
<!--
<link type="text/css" rel="stylesheet" href="/css/main.css">
-->
<style>
@import url("css/main.css");
</style>
</head>
<body>
<p>این یک پاراگراف است</p>
</body>
</html>
همانطور که در کد فوق می بینیم، ابتدا تگ <link> را کامنت کرده ایم سپس در تگ <head> ابتدا تگ های <style> و <style/> را نوشته و علامت @ را قرار می دهیم و بلافاصله بعد از آن کلید واژه import را می نویسیم و سپس یک فاصله قرار می دهیم. در نهایت دستور url را نوشته و داخل پرانتز آدرس فایل سی اس اس خود را می نویسیم. لازم به ذکر است که استفاده از تگ <link> به مراتب رایج تر از دستور import@ است.
توجه داشته باشیم که تگ های زبان اچ تی ام ال (HTML) ابتدا به سراغ کدهای اصطلاحاً External سی اس اس (CSS) می روند و پس از آن به سراغ کدهای Internal رفته و در نهایت کدهای سی اس اس (CSS) از نوع Inline را مورد استفاده قرار می دهند. فرض کنیم که در یک فایل External رنگ تگ <p> را به رنگ سبز در آورده ایم و در کدهای Internal رنگ همین تگ را به آبی تغییر داده ایم و در نهایت در کدهای Inline رنگ را به سفید تبدیل کرده ایم. در چنین شرایطی اچ تی ام ال (HTML) رنگ سفید را مد نظر قرار خواهد داد.
از دیگر کاربردهای زبان سی اس اس (CSS) می توان به نحوه نمایش صفحات اچ تی ام ال (HTML) در نمایشگرهای مختلف اشاره کرد. در واقع با استفاده از فایل های سی اس اس (CSS) مختلف می توان این امکان را بوجود آورد که صفحات وب سایت ما در دستگاه های مختلفی همچون مانیتورهای بسیار بزرگ، تبلت و حتی موبایل با ظاهری متفاوت به نمایش در آید. علاوه بر این می توان با اختصاص یک فایل سی اس اس (CSS) مجزا این امکان را بوجود آورد که اگر کاربری خواست صفحات وب سایت ما را پرینت کند، صفحات وب سایت به شکل یک کتاب پرینت شوند.
برای روشن شدن مطالب فوق وب سایت زیر را در نظر می گیریم:

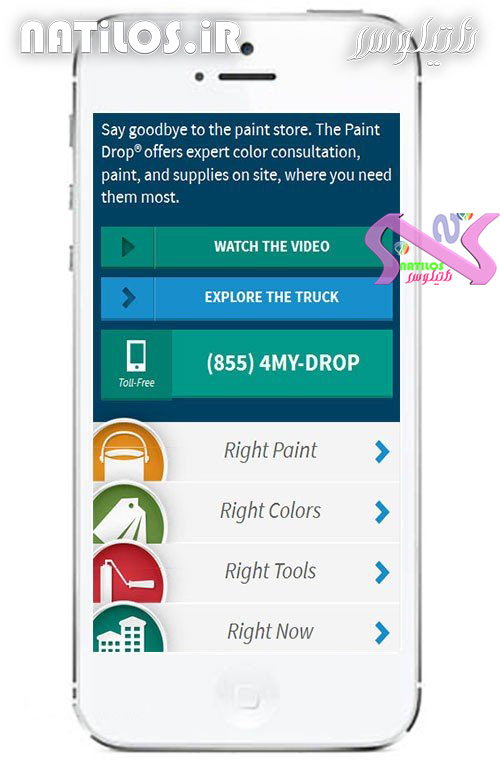
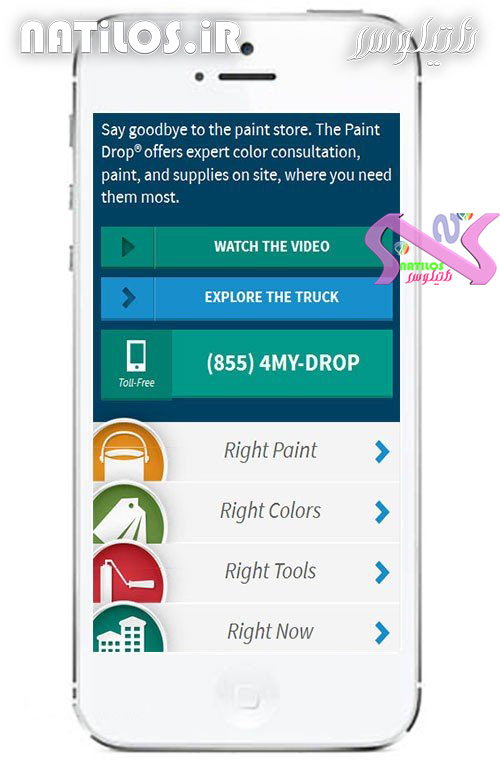
با وارد کردن آدرس اینجا در مرورگر صفحه فوق را مشاهده خواهیم کرد. حال اگر همین آدرس را در مرورگر یک تلفن همراه که صفحه نمایش به مراتب کوچک تری نسبت به یک مرورگر کامپیوتر دارد وارد کنیم با تصویر زیر مواجه خواهیم شد:

می بینیم که طراح این سایت با استفاده از کدهای سی اس اس (CSS) مجزا برای دستگاه هایی با نمایشگر خیلی کوچک همچون موبایل، ساختار متفاوتی را برای سایت در نظر گرفته است بطوریکه عناصر روی سایت بدون آنکه به هم ریخته به نظر برسند با ظاهری زیبا و متفاوت در معرض دید کاربران قرار خواهد گرفت.
همانطور که در کد فوق می بینیم، ابتدا تگ <link> را کامنت کرده ایم سپس در تگ <head> ابتدا تگ های <style> و </style> را نوشته و ابتدا علامت @ را قرار می دهیم و بلافاصله بعد از آن کلید واژه import را می نویسیم و یک فاصله قرار می دهیم. در نهایت دستور url را نوشته و داخل پرانتز آدرس فایل سی اس اس خود را می نویسیم. لازم به ذکر است که استفاده از تگ <link> به مراتب رایج تر از دستور @import است.
توجه داشته باشیم که تگ های زبان اچ تی ام ال (HTML) ابتدا به سراغ کدهای اصطلاحاً Externalسی اس اس (CSS) می روند و پس از آن به سراغ کدهای Internal رفته و در نهایت کدهای سی اس اس (CSS) از نوع Inlineرا مورد استفاده قرار می دهند. فرض کنیم که در یک فایل External رنگ تگ <p> را به رنگ سبز در آورده ایم و در کدهای Internal رنگ همین تگ را به آبی تغییر داده ایم و در نهایت در کدهای Inline رنگ را به سفید تبدیل کرده ایم. در چنین شرایطی اچ تی ام ال (HTML) رنگ سفید را مد نظر قرار خواهد داد.
از دیگر کاربردهای زبان سی اس اس (CSS) می توان به نحوه نمایش صفحات اچ تی ام ال (HTML) در نمایشگرهای مختلف اشاره کرد. در واقع با استفاده از فایل های سی اس اس (CSS) مختلف می توان این امکان را بوجود آورد که صفحات وب سایت ما در دستگاه های مختلفی همچون مانیتورهای بسیار بزرگ، تبلت و حتی موبایل صفحات وب سایت با ظاهری متفاوت به نمایش در آید. علاوه بر این می توان با اختصاص یک فایل سی اس اس (CSS) مجزا این امکان را بوجود آورد که اگر کاربری خواست صفحات وب سایت ما را پرینت کند، صفحات وب سایت به شکل یک کتاب پرینت شوند.
برای روشن شدن مطالب فوق وب سایت زیر را در نظر می گیریم:
Normal 0 false false false EN-US X-NONE AR-SA